먼저 api 데이터를 ui에 보여주기 전에!
html 과 css 는 대충 마무리 한 상태입니당.
css 는 반응형이 되도록 만들었어요.. (그래서 하루걸림..) ㅋㅋ
깃허브에 올려놓을테니 참고해주셔요... ㅎㅎ
https://github.com/imsmallgirl/NewsTimes
GitHub - imsmallgirl/NewsTimes
Contribute to imsmallgirl/NewsTimes development by creating an account on GitHub.
github.com
자 그럼, 저희가 받아온 데이터를 ui 에 보여주도록 해봅시당 ㅎㅎ
아 시작하기 전에 말씀 드릴 거! 전에 쓰던 api 는 요청을 너무 많이 해서 제한에 걸려서.. 다른 뉴스 api를 사용하게 되었어요 ㅠㅠ
혹시나 따라하시는 분들을 위해 제가 쓴 api 알려드릴게요
그리고, 이 api 쓸 때는 그냥 url 에 api-key 를 같이 붙여줘서 호출 해서..
fetch 뒤에 api-key 값이 들어간 주소로 변경해주었답니다. ( 참고 바람 )
먼저 render()라는 함수를 만들어줄텐데요오~~
이 함수는 데이터를 ui 에 보여주는 역할을 할 함수랍니당.
let news = []; // articles 를 담아줄 변수
const h2 = document.querySelectorAll('#news_cont h2')
console.log(h2)
const newsContents = document.getElementById('news_contents')
const getLatestNews = async() => {
// let url = new URL(`https://api.newscatcherapi.com/v2/latest_headlines?countries=KR&topic=business&page_size=4`)
// let header = new Headers({
// 'x-api-key' : 'Q28hCAatSyFErugKAwYMhuNF788h_jSDQ5Vfc9I0NBg'
// })
let response = await fetch(`https://newsapi.org/v2/top-headlines?country=us&apiKey=254fba25c1ae4a5d9aa54ad3e2d72dc1`)
let data = await response.json()
news = data.articles // news 변수에 data 안에 있는 articles 넣어주기.
console.log(data)
render(); // data 를 ui 에 보여줄 함수
}
// data 를 ui 에 보여줄 함수
const render = () => {
let newsHTML = '';
document.getElementById('news_contents').innerHTML = newsHTML
}
getLatestNews();자 먼저 데이터를 받아온 곳에서 render() 함수를 호출해주시공~
밖에다가 render() 함수가 실행 될 코드를 작성해봅시다요.
먼저 작성한 것은 html 에 미리 만들어놓은 뉴스 컨텐츠들이 들어갈 section을 불러와서
그 안에 그 안에!!!
뉴스 컨텐츠들을 html 로 넣어줄거에용 왜냐묜? ui 에 보여줘야하니까?
근데 우리가 보여줄 컨텐츠가 몇개인지 어떻게 알아?? 모르자나.. 데이터가 주는 대로 html 이 생겨야겠죠?
그래서 newsHTML 이라는 빈 변수를 만들어줄껍니다 오케이?? 그 변수에 하나씩 하나씩 넣어주자구용?
제가 html 에 주석 처리 해놓은 예시 News 컨텐츠들 있죠?? 그걸 추가해줄거에요 왜냐면,
미리 만들어놓고 css 작업을 해놨기 때문에 그~~~~대로 컨텐츠들이 생겨야겠죠? ㅎㅎ
자 이제 그럼 데이터를 갖고와서 그 데이터에 대한 것을 하나하나 씩 넣어줘야겠죠?
데이터는 뭐로 이루어져있나요? [배열] 입니다.
그리고 배열 안에 뭐로 이루어져있나요? [객체] 입니다.
그럼 데이터에서 우리가 가져와야하는 것은?
미리 news 라는 변수에 넣어놨던 data.articles 를 가져올 것이에요.
console.log 에 news 를 찍어보면 어떻게 나오냐면!

엄청난 배열들이 나온다.
즉 news (data.articles) 는 배열로 이루어져있다는 걸 알 수 있어요
그래서 저희는 배열 함수를 이용해서 이 아이템들을 하나씩 하나씩 html에 넣어줄거랍니다? 아주 쉽죵?ㅎㅎ
저는 많은 배열 함수 중 map() 함수를 써보겠습니당.
const render = () => {
let newsHTML = '';
newsHTML = news.map((newsItem) => {
return `<div id="news">
<div id="news_img">
<img src="${newsItem.urlToImage}" alt="">
</div>
<div id="news_cont">
<h2>${newsItem.title}</h2>
<p id="news_say">
${newsItem.content}
</p>
<p id="news_date">
${newsItem.publishedAt}
</p>
</div>
</div>`
});
document.getElementById('news_contents').innerHTML = newsHTML
}자 보십셔 . 뭐가 차랴랴랴 지나갔죠? 하나씩 설명할게욥
map() 함수는 반환값이 있죠? 그 반환 값을 저희는 빈 newsHTML 이라는 변수에게 넣어줄거에요!
그리고 news에서 newsItem 이라는 아이템을 받아온거에요 하나씩 하나씩~
그럼 아이템이 끝날 때까지 받아오니까 , 아이템이 200개이던~ 2000개이던~ 계속 받아와진 것을 우리는 html 에 추가를 해주는것
그래서 저희는 백틱 안에!!!! 백틱이에요!!!
저희가 미리 만들어놨던 Html 를 추가해주는것입니당. 꼭 return 해주기.. (꼭..)
그리고 하나씩 갖고온 newsItem에서 무엇을 어디다가 넣고 싶은지, 저렇게 하나하나씩 넣어주시면 됩니다. 아시겠죠??
news 콘솔로 받아온 거 확인하시면서, 자기가 넣고 싶은 걸 골라서 넣어주시면 되는거에요
저는 기사 사진, 기사 제목, 기사 내용, 기사 올린 시간 이렇게 4가지를 html에 보여줄겁니당.
근데 여기서 문제가 발생하는데..

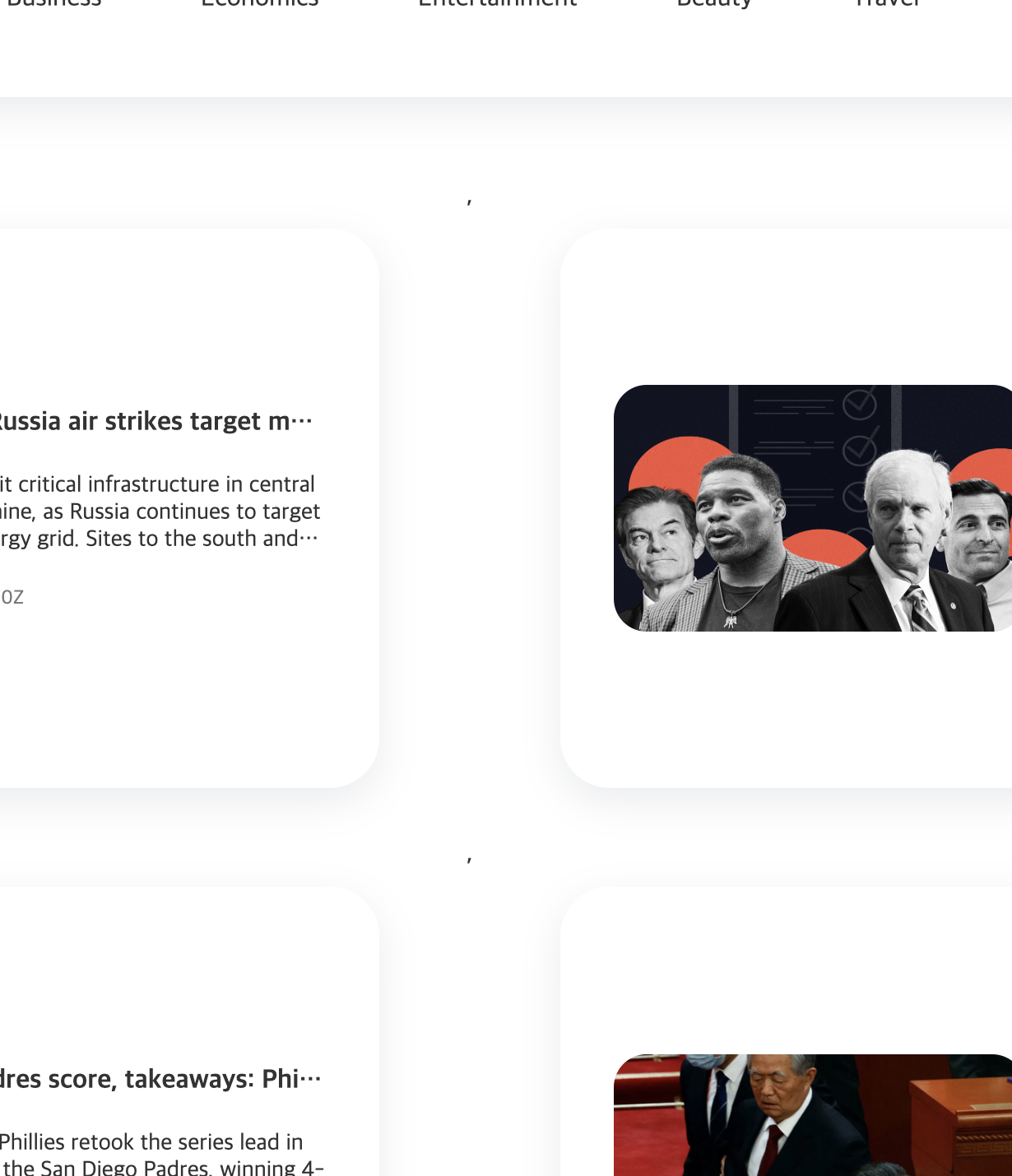
그래.. 데이터가 잘 보이긴해.. 근데 저
콤마 저 콤마 뭐냐구? (,)
네.. map 은 무엇을 어떻게 반환해주죠? 배열로 반환해주잖아요.. 그래서 저희가 받아온
newsHTML을 콘솔로그에 찍어보면 수많은 배열로 나와요 ㅋㅋ

보이시나요?
중간 중간에 , 콤마로 이어져있는거?
이거때문에 중간 중간 콤마가 보이는 거랍니다. 이걸 어떻게 해결해야대!?
라고 하시면 array (배열) 을 string 타입으로 변환시킬꼬에요... ㅎㅎ
저희는 join() 이라는 함수를 이용해줄겁니당.
얘는 어떻게 쓰냐면
elements.join();
// 1,2,3
elements.join('');
// 123
elements.join('-');
// 1-2-3보시면, 그냥 아무것도 안쓰면 콤마로 이어진 string 타입으로 주고
'' 빈 값을 주면 콤마를 제외하고 줍니다.
- 을 값으로 주면 - 가 붙여져서 줍니다.
뭔지 아시겠죠? 우린 이 함수를 쓸거라구욧!
왜냐면? 우린 콤마를 없애줄거니까.
const render = () => {
let newsHTML = '';
newsHTML = news.map((newsItem) => {
return `<div id="news">
<div id="news_img">
<img src="${newsItem.urlToImage}" alt="">
</div>
<div id="news_cont">
<h2>${newsItem.title}</h2>
<p id="news_say">
${newsItem.content}
</p>
<p id="news_date">
${newsItem.publishedAt}
</p>
</div>
</div>`
}).join('');
document.getElementById('news_contents').innerHTML = newsHTML
}그래서 저희는 이 map() 함수가 끝난 뒤에 join('') 함수를 붙여줘서
,가 사라진 string 타입으로 변환시켜줄겁니다. 자 결과 볼까?

오.. 성공 ^^
이제 데이터를 받아왔을 때 null 이 발생하기도 하고 기사가 언제 올라온 건지 자세히 보여줄 수 있는 걸 수정해볼까?
그건 2탄에서~
'Javascript > 응용프로젝트' 카테고리의 다른 글
| [뉴스 타임즈] 키워드 검색 (0) | 2022.10.24 |
|---|---|
| [뉴스 타임즈] 카테고리 별 데이터 보여주기 (0) | 2022.10.24 |
| [뉴스 타임즈] API 에서 받아온 데이터를 UI에 보여주기 2 (0) | 2022.10.22 |
| [뉴스 타임즈] 뉴스 API 불러오기 2 (0) | 2022.10.22 |
| [뉴스 타임즈] 뉴스 API 불러오기 (0) | 2022.10.21 |



