useCallback 이란
- 특정 함수를 새로 만들지 않고 재사용하고 싶을 때 사용하는 함수
useMemo 와 차이점
useCallback : memoization된 함수를 반환하는 특징 (함수를 반환함)
useMemo : memoization 된 값을 반환해서 직관적인게 특징 (함수를 실행해버림)
useCallback 의 구조
useCallback(() => { memoization 할 함수 }, [ 의존성 배열 ])
useCallback 의 예제
useCallback 기본 예제
const calculate = useCallback((num) => {
return num + 1 ;
}, [item])함수를 useCallback 으로 감싸주면 calculate 는 memoization 된 함수를 갖게 된다.
의존성 배열에 있는 item 값이 바뀌지 않는 이상 다시 초기화되지 않는다.
useCallback 과 useEffect 를 같이 사용한 예제
function App() {
const [number, setNumber] = useState(0);
const [toggle, setToggle] = useState(true);
const someFunction = useCallback(() => {
console.log(`someFunc : number : ${number}`);
return;
}, [number]);
useEffect(() => {
console.log('someFunction 이 변경되었습니다.')
}, [someFunction])
return (
<div>
<input
type="number"
value={number}
onChange={(e) => setNumber(e.target.value)}
/>
<button onClick={() => setToggle(!toggle)}>{toggle.toString()}</button>
<button onClick={someFunction}>Call someFunction</button>
</div>
);
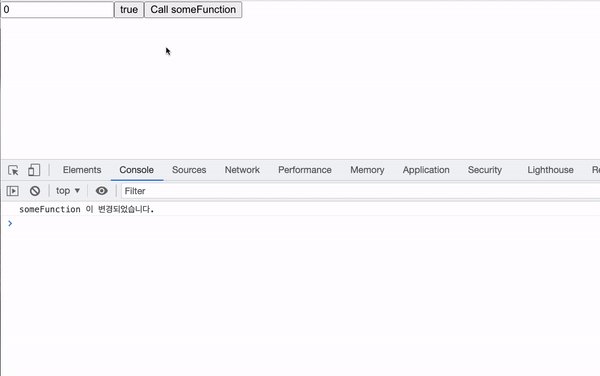
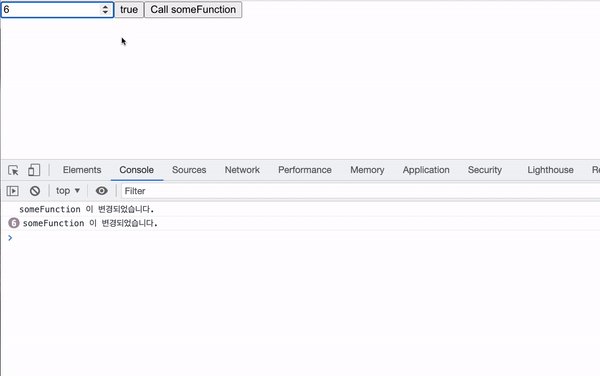
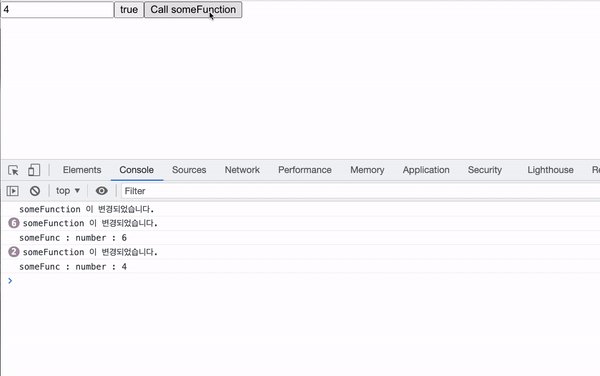
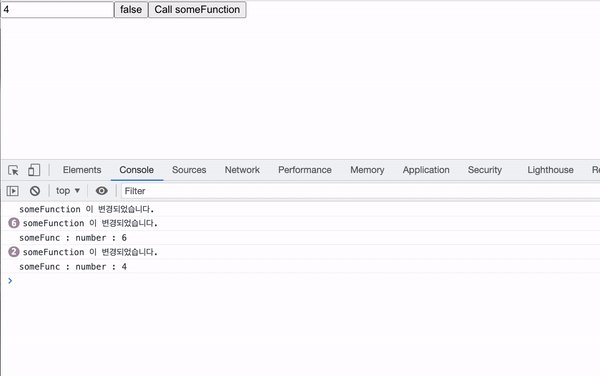
}- someFunction 이 변경될 때마다 console.log 를 찍히도록 해주었다.
- someFunction 은 number의 값이 바뀔 때마다 다시 memoization이 된 다음, 새로운 함수가 저장된다.
- toggle 버튼을 클릭해서 리렌더링이 되어도 useEffect 와 someFunction 은 실행되지 않는 걸 확인할 수 있다.

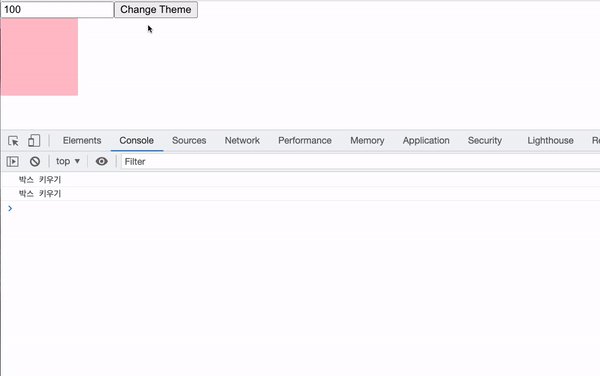
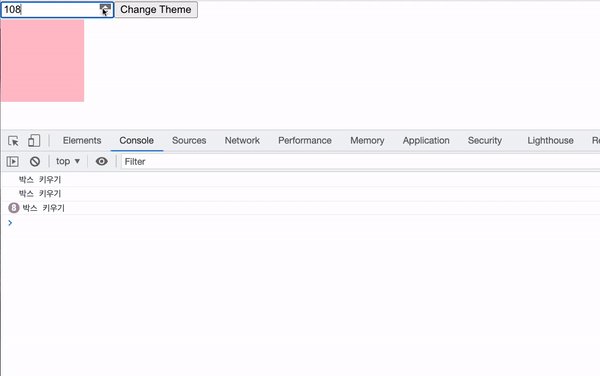
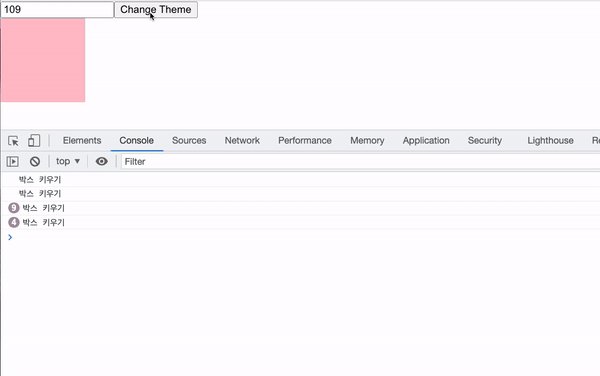
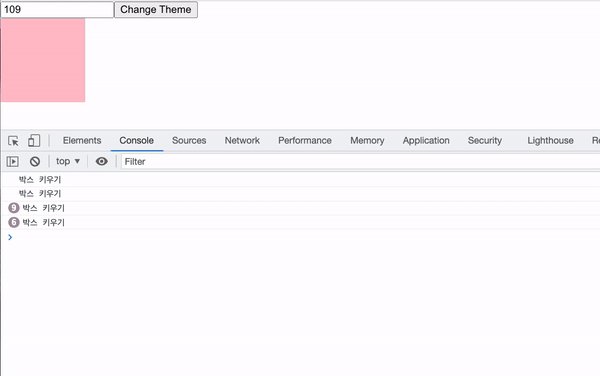
스타일 바꾸는 예제
App.js
function App() {
const [size, setSize] = useState(100);
const [isDark, setIsDark] = useState(false);
const createBoxStyle = useCallback(() => {
return {
backgroundColor : 'pink',
width : `${size}px`,
height: `${size}px`
}
},[size])
return (
<div style={{background : isDark ? "black" : "white"}}>
<input
type="number"
value={size}
onChange={(e) => setSize(e.target.value)}
/>
<button onClick={() => setIsDark(!isDark)}>Change Theme</button>
<Box createBoxStyle={createBoxStyle}/>
</div>
);
}
Box.js
import React, { useEffect, useState } from "react";
function Box({ createBoxStyle }) {
const [style, setStyle] = useState({});
useEffect(() => {
console.log("박스 키우기");
setStyle(createBoxStyle());
}, [createBoxStyle]);
return <div style={style}></div>;
}
export default Box;- size 의 값이 변경될 때만 createBoxStyle의 함수를 재사용한다.
- useCallback 을 사용하지 않고, isDark 의 값이 변경된다면 createBoxStyle 이 초기화되어 다시 재생성되기 때문에 console.log("박스키우기") 가 실행된다.
- useCallback 을 사용한다면 , isDark 의 값이 변경되어도 createBoxStyle 함수는 실행되지 않고 size 값이 변화될 때만 createBoxStyle 함수가 실행된다.


'React > 이론공부' 카테고리의 다른 글
| React.memo (0) | 2023.01.25 |
|---|---|
| [React Hooks] useReducer (0) | 2023.01.25 |
| [React Hooks] useMemo (0) | 2023.01.24 |
| [React Hooks] useContext & Context (0) | 2023.01.24 |
| [React Hooks] useRef (0) | 2023.01.24 |



