React.Fragment 란
- 리액트에서는 하나의 컴포넌트가 여러 개의 엘리먼트들을 반환한다.
return (
<div>
<h1>hello World</h1>
</div>
)- 리액트를 사용하기 위한 문법인 JSX 를 쓸 때, return 문 안에는 반드시 하나의 최상위 태그가 있어야 한다.
- 리액트가 하나의 컴포넌트 만을 리턴 할 수 있기 때문이다.
React.Fragment 기본 사용법
function App() {
return (
<React.Fragment>
<h1>Hello, World</h1>
</React.Fragment>
);
}function App() {
return (
<>
<h1>Hello, World</h1>
</>
);
}빈 태그를 사용해도 되지만, 상황에 따라서 React.Fragment 를 넣어줘야하는 경우도 있다. 예제를 확인해봅시다
React.Fragment 예제
Style 을 지정할 때
App.js
function App() {
return (
<div className='App'>
<h1>Hello, World</h1>
<Component />
</div>
);
}Component.jsx
import React from "react";
const Component = () => {
return (
<>
<h2>안녕하세요 리액트</h2>
<p>반갑습니다.</p>
</>
);
};
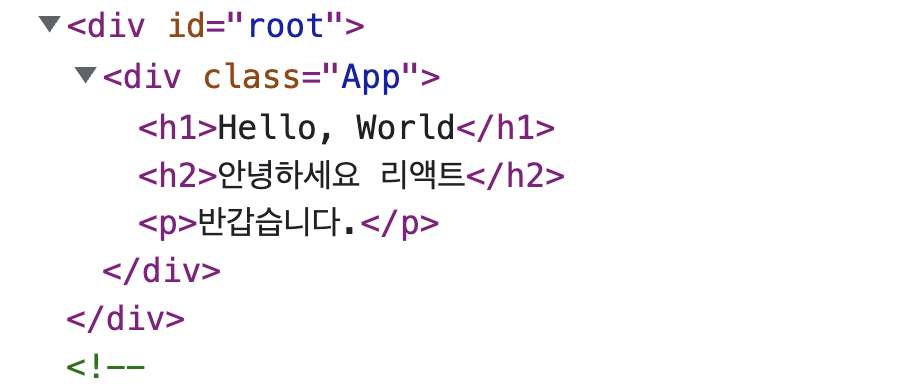
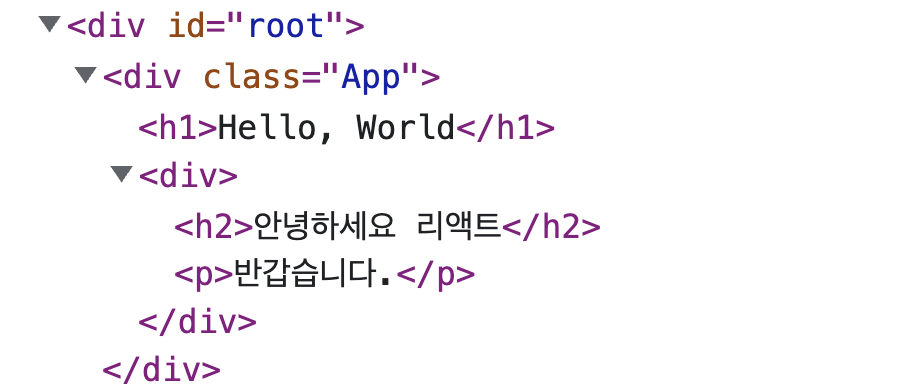
export default Component;- 컴포넌트는 최상위 태그가 있어야해서, div 로 묶었지만, div 를 묶으면 스타일을 지정해줄 때 div 를 한번 거쳐야한다.
그럴 때 사용하는게 React.Fragment 이다. Element 를 확인해본다.


Table 처럼 정해진 구조를 사용할 때
App.js
function App() {
return (
<div className='App'>
<table>
<tbody>
<tr>
<Component />
</tr>
<tr>
<Component />
</tr>
</tbody>
</table>
</div>
);
}Component.jsx
import React from "react";
const Component = () => {
return (
<>
<td>밥먹기</td>
<td>코딩하기</td>
<td>커피마시기</td>
</>
);
};
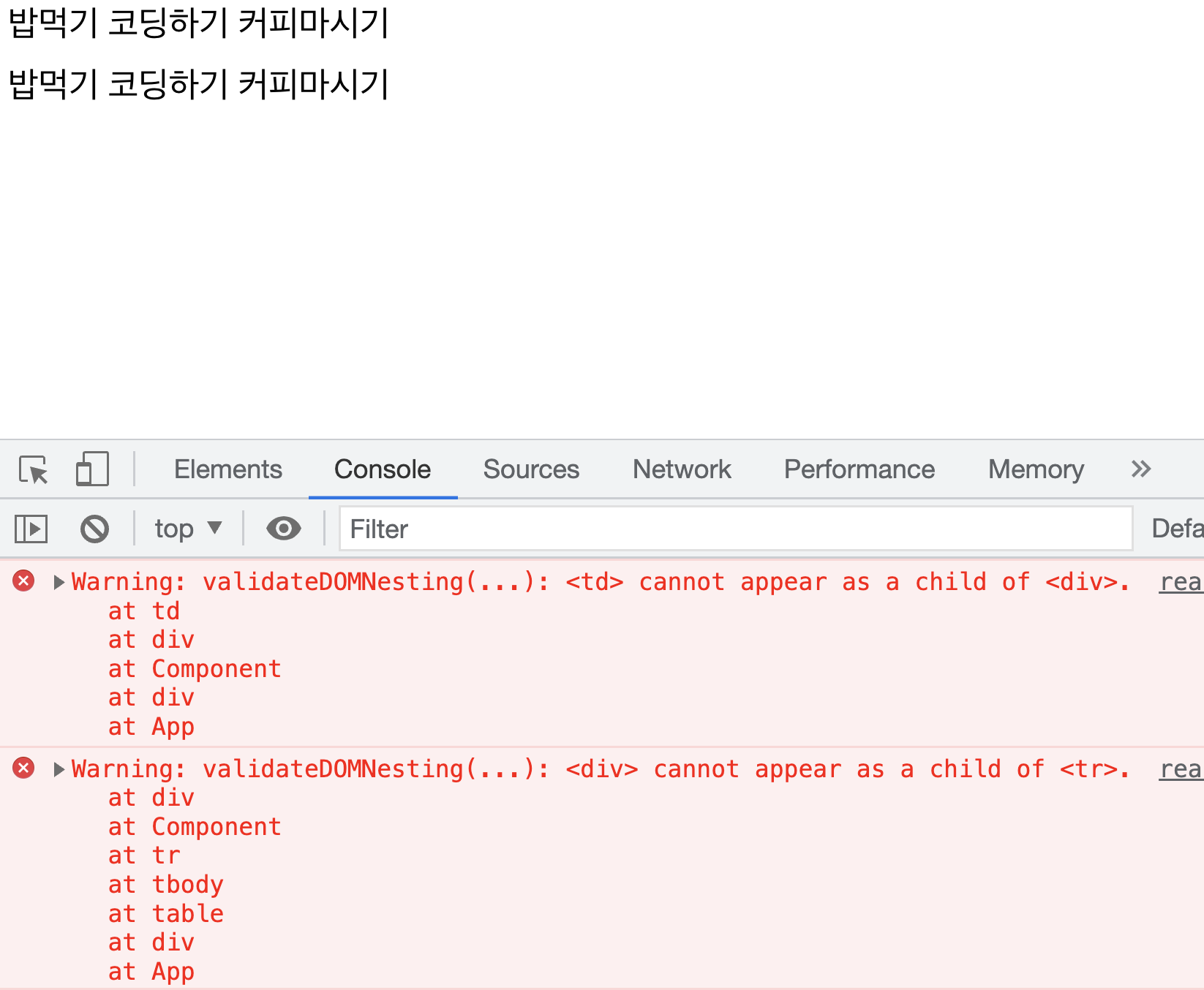
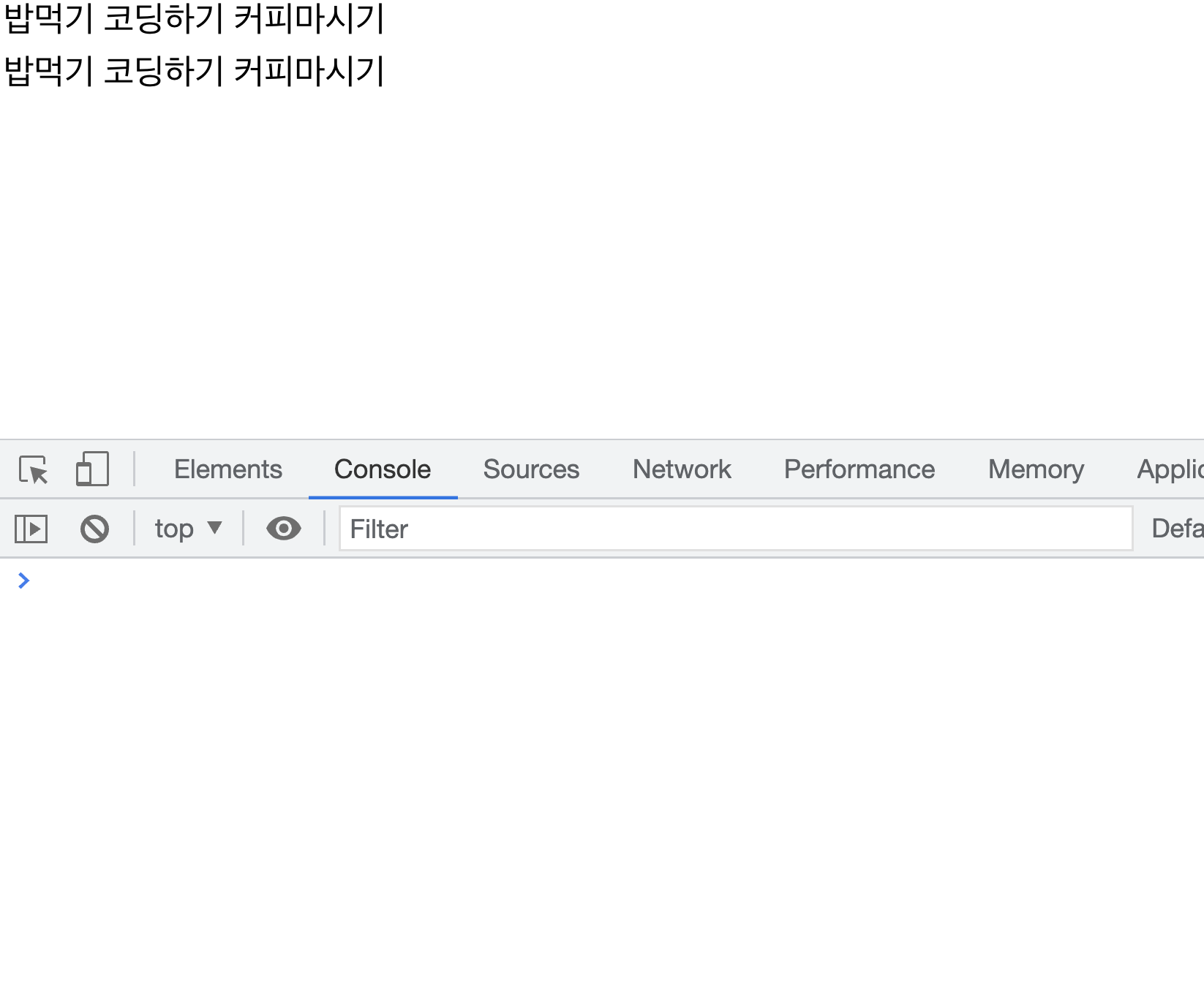
export default Component;- td 을 묶어줄 최상위 태그가 필요한데, tr 의 자식요소로 div 는 들어가면 안된다.
- 그때 사용할 수 있는게 React.Fragment 이다.


Map () 사용할 때 Fragment 에게 key 값을 전달할 때
const Component = () => {
const todoList = ["밥먹기", "코딩하기", "커피마시기"];
return (
<>
{todoList.map((item, idx) => (
<React.Fragment key={idx}>
<td>{item}</td>
</React.Fragment>
))}
</>
);
};- 빈 Fragment 에게는 key 값과 같은 Props 를 전달해주지 못한다.
- 그때 사용하는게 React.Fragment 태그이다.
'React > 이론공부' 카테고리의 다른 글
| React forwardRef (1) | 2023.01.25 |
|---|---|
| React의 가상돔 (Virtual DOM) (0) | 2023.01.25 |
| React.memo (0) | 2023.01.25 |
| [React Hooks] useReducer (0) | 2023.01.25 |
| [React Hooks] useCallback (0) | 2023.01.25 |



