api
자바스크립트 그리고 프론트엔드계의 꽃이라고도 불리우는 api
정말 중요한 부분이라는걸 알 수 있겠찌?!
api는 무엇에 약자일까용? (영 알 못)
Application Programming Interface 라고 합니다.
먼저 "웹사이트" 에 대해서 알아볼까요?!
웹사이트에는 프론트엔드와 백엔드 분야가 나뉘어져있어용!
간단히 설명하자묜
프론트엔드는 유저에게 보여지는 부분을 담당
백엔드는 프론트엔드가 보여줄 정보를 가져다주는 부분을 담당
이렇게 백엔드가 정보를 주고 프론트엔드가 받는 이 부분에서 사용되는게 바로
API 라는 말!!!!
근데 우리가 백엔드까지 해서 혼자 API 만들 수 있셔?
아니.. 난 불가능이여.. ㅠㅠ
그래서 남이 또는 기관에서 만든 API 를 쓸거란 말이조... ? ㅎㅎ
api에는 정말 많은 많은 많은 종류가 있어요!!!
그래서 이 api를 가지고 여러가지 정보를 나의 사이트에 써먹을 수 있다는 점입니당.
api를 불러오는 방법을 알려드릴게요
정말 많은 api 를 검색을 먼저 해야겠죠?
예시로 여러가지 검색하는 방법을 알려드릴게요!
1번째 성별 api
먼저 구글에 gender api 라고 검색하시면
Gender API
Keep your registration form simple. Optimize your conversations and let us determine the gender of your customer.
gender-api.com
요 사이트가 나와용 ㅎㅎ
2번째는 포켓몬 api
역시나 똑같이 구글에 poketmon api 라고 검색하시면
PokéAPI
Try it now! Need a hint? Try pokemon/ditto, pokemon-species/aegislash, type/3, ability/battle-armor, or pokemon?limit=100000&offset=0. Direct link to results: https://pokeapi.co/api/v2/pokemon/ditto Resource for ditto { "abilities": [ { "ability": { "name"
pokeapi.co
요 사이트가 나옵니다 ㅋㅋㅋ 별에 별게 다있죵?
다들 리그오브레전드 아시죠?! 롤 api도 가져올 수 있다는 사실 ㅋㅋㅋ
구글에 리그오브레전드 api 라고 검색하시면
https://developer.riotgames.com/
Riot Developer Portal
About the Riot Games API With this site we hope to provide the League of Legends developer community with access to game data in a secure and reliable way. This is just part of our ongoing effort to respond to players' and developers' requests for data and
developer.riotgames.com
라이엇 개발 사이트가 나옵니다 여기서 api ? 공유받을 수 있다구요 ㅋ
마지막으로 프로젝트에 써먹을 api 는 뉴스 api 입니당!
근데 뉴스 api 정말 많겠죠? 하지만 거의 돈을 내고 api를 구매해야한다는 사실.. (api는 대부분 무료거나 유료거나.. ㅠ)
그래서 무료 뉴스 api를 알려드릴게요오
구글에 nescatcher api 라고 검색하시면!
NewsCatcher News API
SDKs, tutorials, guides, blog posts, code snippets, Postman workspace, etc.
newscatcherapi.com
이 사이트가 나오는데 ,
이 사이트 api 는 한달만 무료라고 합니당.. 그래서 api가 만료되면 다시 새로운 api key를 새 계정으로 받아야하거나 돈을 내야해요.
요 사이트에 들어가시면 오른쪽 상단에 Developers 메뉴에 documentation이 있습니당.. ㅎㅎ

대부분 api 사이트에는 documentation 이 있다고 하네요?
이 documentaion은 api 문서? 라고 생각하심 될거같아요
api 를 받아올때 , 그냥 마마마막 쓰면 될까요? no. 안돼.
그래서 api 들 마다 규칙이 있대요 그런 정보를 작성해놓은게 api documentaion 이라고 합니다 ㅎㅎ (중요)
할튼 요 api 문서에 들어가보시면~ 많은 정보가~ 나와있습니다~
api 사용에 앞서서 가장 중요한 것은
API 문서 읽어보기
- API endpoint 별 주는 데이터
- API 인증 방법 (api key 로 인증을 하나? 아니면 토큰으로 인증을 하나?)
- Query 로 쓸 수 있는 인자들
- API 응답내용들 (어떤 결과를 내가 받아볼 수 있는지)

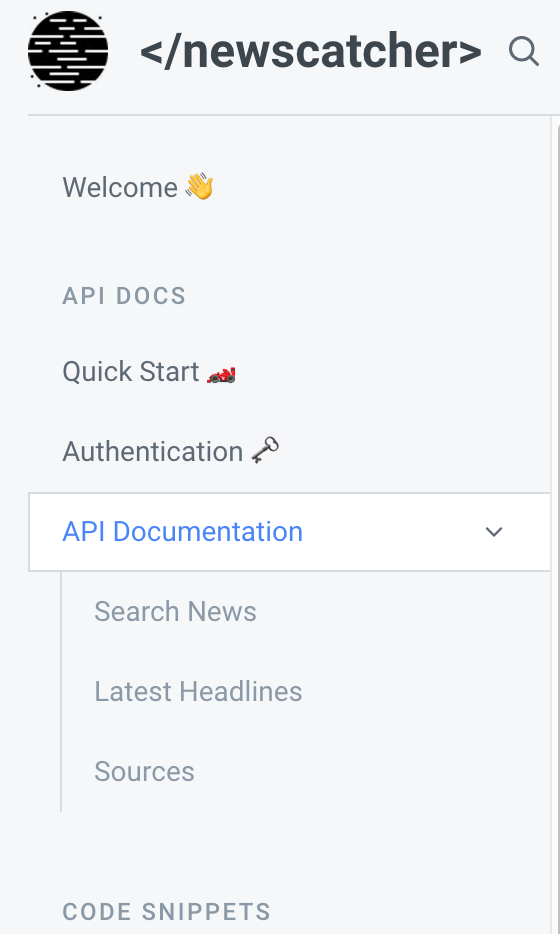
왼쪽 메뉴를 보시면 API Documentation 보이시나요?
이게 어떤 api 를 제공해주는지 알려줘요. 이 api 는 3가지 api를 제공해주네용
한개씩 들어가서, 무슨 api 인지 보시면 됩니당. (물론 한국어로 번역해놓고)
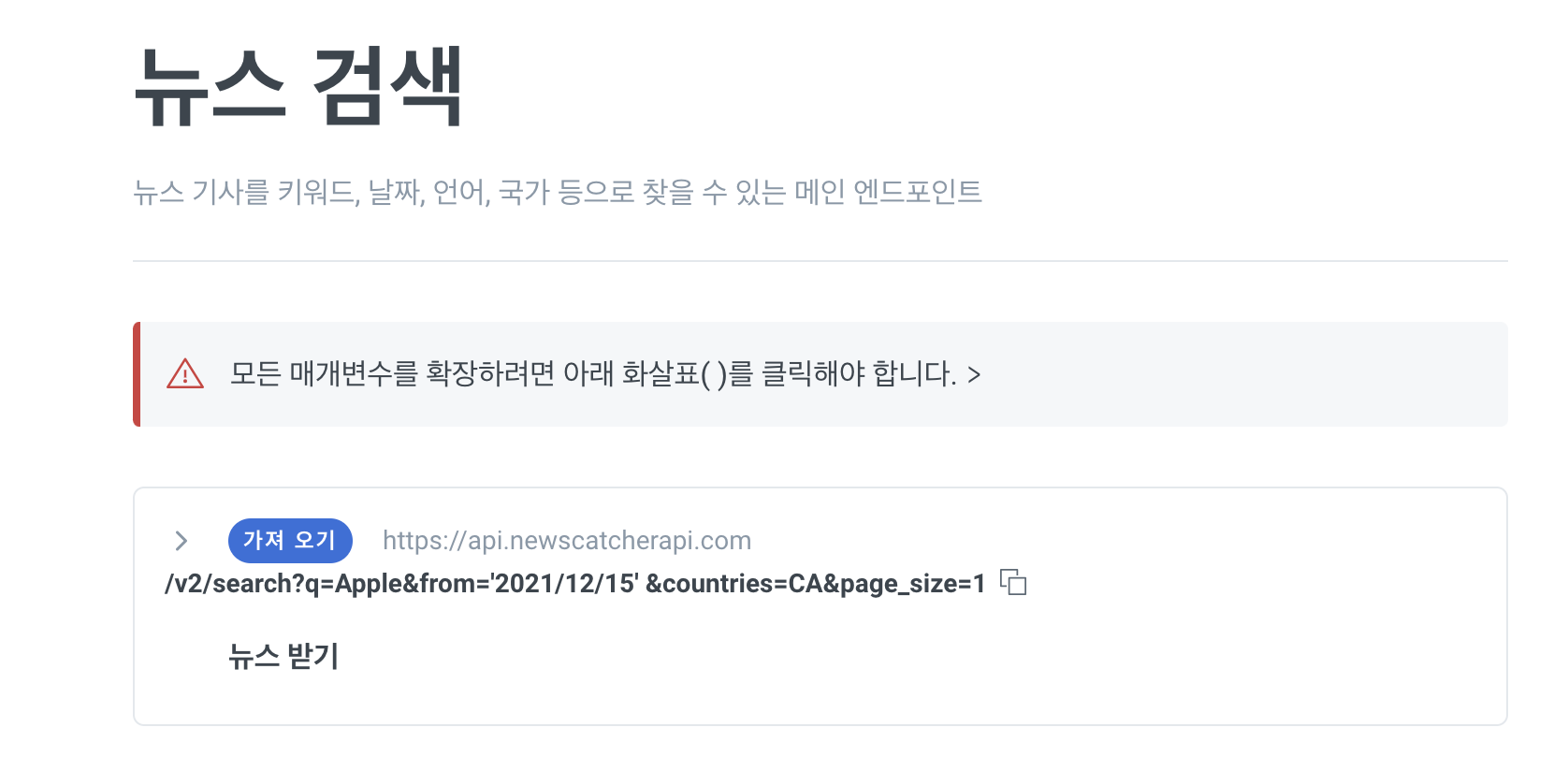
첫번째 Search News 에 들어가시면

요 주소가 보이실거에요
요 주소는 정보 요청을 보낼 주소입니당. ( 백엔드에게 요청을 보낸다 생각하면 될듯 )
이 주소를 한번 자세히 알아볼까요?
https://api.newscatcherapi.com/v2/search?q=Apple&from='2021/12/15'
- https://api.newscatcherapi.com (웹사이트 주소)
- v2 (버전 2라는 뜻인듯)
- search (end point)
- 이 사이트에서 주는 api 가 여러가지잖아요? 거기서 어떤 정보를 달라고 하는지 적는거에요. 얘는 검색 정보를 달라는 거죠
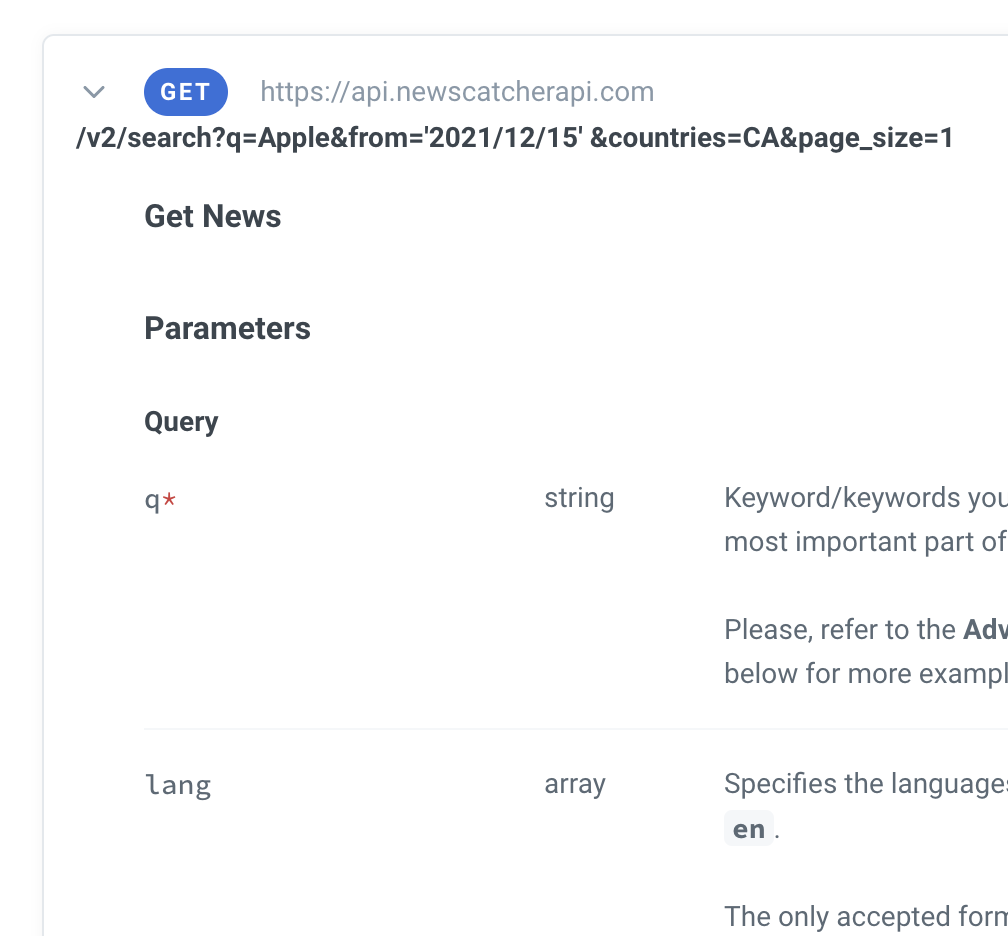
- ? (물음표) 뒤에 나온 것
- 예로 search를 쓰고 어떤 정보를 search할건지에 대한 추가적인 정보를 같이 보낼때 사용합니더.
- ? 뒤에 나온 것은 다 쿼리임 (query)
- 밑에 화살표를 클릭하면 수많은 정보가 나오는데 이 정보들을 같이 보내주는겁니다.
- 조건과 조건 그니까 쿼리들끼리는 &로 연결해주면 됩니다요!


이 추가 정보 밑에 보시면
x-api-key
가 있습니다. 얘는 뭐지? 왜 따로 구분 되어있니?
: 너의 유니크한 토큰 값을 보내줘
라는 뜻인데, 이게 무슨 뜻이냐면 api 회사는 아무한테 데이터를 주지않아요
그래서 너가 유효한 사용자인지 알아야한다는 의미로 api-key를 줘! 이런 뜻입니다.
사용자들에게는 거의 대부분 api-key 값을 줍니다.
이 api-key 값을 입력하지않으면, 정보를 받을 수 없샤요..
할튼 요런식으로 여러가지 api를 받아올 수 있습니더!! ㅎㅎ
(사용하는 건.. 프로젝트에서 설명하지 않을 까 싶습니다..) 할튼 요기까지~
'Javascript > 이론+예제' 카테고리의 다른 글
| 에러 핸들링(error handling) (0) | 2022.10.24 |
|---|---|
| 자바스크립트의 동작 원리 (2) | 2022.10.22 |
| 배열 함수 findIndex() (0) | 2022.10.20 |
| 배열 함수 find() (0) | 2022.10.20 |
| 배열 함수 every() (0) | 2022.10.20 |


