렌더링 엔진에 대해서
1. 요청받은 내용을 브라우저 화면에 표시해주는 역할
2. 브라우저마다 사용하는 렌더링 엔진이 다름
- 모든 브라우저가 동일한 소스를 화면에 동일하게 그려주지 않음.
- 엔진마다 읽을 수 있는 코드의 버전이 다름.
- 결론 : 크로스 브라우징 이슈가 발생
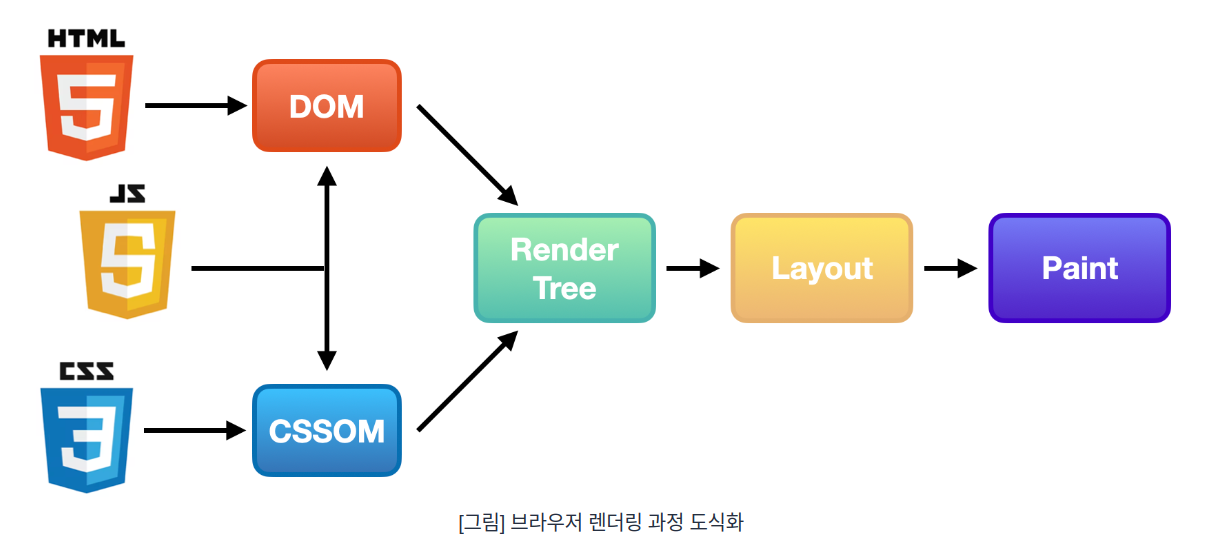
렌더링 엔진 동작 과정

Parsing 이란?
데이터를 렌더링하기에 앞서 브라우저는 서버로부터 받은 데이터를 해석해야함.
대부분의 브라우저는 웹 표준화 기구인 W3C의 명세에 따라 HTML, CSS 를 해석함.
이렇게 해석하는 과정을 뜻함.
- 브라우저의 렌더링 엔진은 HTML 을 Parsing 하여 DOM Tree 를 생성
- 렌더링 엔진이 스타일 태그 (CSS) 를 만나면 DOM 생성을 중지하고, CSS Parsing 작업을 시작해 CSSOM Tree 를 생성
- CSS Parsing 작업이 끝나면, 다시 HTML Parsing 작업을 재개
- 작업하다, 스크립트 태그 (JS) 를 만나면 DOM 생성을 중지하고 자바스크립트 엔진에게 제어 권한을 넘김.
- 자바스크립트 엔진은 코드를 해석하여, 추상 구문 Tree 인 AST ( Abstract Syntax Tree ) 를 만들고 실행
- 자바스크립트 엔진 과정이 끝나면, 다시 DOM 생성을 완료
- DOM Tree 와 CSSOM Tree 를 합쳐 Render Tree 를 생성
- 여기까지 Render Tree 를 생성하는 과정까지를 Construction 이라고 함.
- 렌더링 엔진은 Layout 작업을 시작함.
- Render Tree 의 노드들을 화면의 올바른 위치에 표시하는 것을 의미
- UI Backend 가 Render Tree 의 노드를 돌면서 UI 를 그린다. (Paint)
- 노드들의 레이어를 순서대로 구성하는 Composition 단계
- z-index 가 낮은 요소를 먼저 놓고, 다음에 높은 요소를 놓는 것
- Layout 작업부터 Composition 까지의 과정을 Operation 이라고 함.
렌더링 경로 최적화 방법
- CSS 파일 링크는 최상단에 위치한다.
- 자바스크립트는 DOM 을 조작할 수 있기에 HTML 파싱을 막는다.
- <head> 가 아닌 <body> 태그의 최하단에 작성하는 이유 중 하나
- async 나 defer 속성은 템플릿과 IE 지원에 한계가 있음.
- 가능한 자바스크립트 보다는 CSS 로 애니메이션 적용
- 불필요한 공백과 주석을 넣지 않기
- 스프라이트 기법의 이미지나 svg 사용함
- 파일 하나로 몰아넣기 (모듈 번들러 사용)
- 태그 중첩을 최소화
- CSS 는 가상 선택자 등을 최대한 이용
렌더링 최적화 - Reflow , Repaint 줄이는 방법
1. 상위 DOM 요소보다 하위 DOM 요소를 사용
상위 DOM 요소는 내부 하위 DOM 요소에도 영향을 미치기 때문에
2. 화면에서 숨겨지는 노드일 경우
visibility: invisible보다 display:none 속성을 사용한다.
3. 애니메이션이 많거나 레이아웃 변화가 많은 경우
1. position : absolute 또는 fixed 사용
2. 애니메이션을 구현할 때 프레임을 조절한다.
3. CSS 하위 셀렉터를 최소화
4. 클래스 변경을 통해 스타일을 제어할 경우
- 최대한 마지막 단계에 있는 노드의 클래스를 변경시켜 영향 받는 범위를 줄임.
5. 자바스크립트를 통해 스타일을 변경할 경우, cssText 를 사용하여 한번에 설정하는 것이 좋다.
4. Reflow, Repaint 가 발생하는 속성 사용을 피합니다.
Reflow 란?
- 브라우저가 렌더링하는 과정에서 Layout 단계가 다시 수행되는 것
- 브라우저 렌더링 최초 실행 후에 어떤 이벤트나 액션에 의해 레이아웃이 변경이 생기면 변경이 일어난 노드의 크기나 위치 등이 다시 계산되어야함
- 추가적인 레이아웃 조정으로 노드들이 재배치 되는 과정
Repaint 란?
Reflow 가 일어난 후에 재 계산된 결과를 다시 그려주는 과정
Reflow 가 발생하는 대표적인 케이스
1. 윈도우 리사이징 시 (viewport 가 변경되었을 경우)
2. 노드의 추가 혹은 제거
3. 요소의 위치, 크기가 변경되었을 경우
4. 폰트 변경, 텍스트의 추가 혹은 제거, 이미지 크기 변경이 일어난 경우
'CS > 개발지식' 카테고리의 다른 글
| Sass (Syntactically Awesome Style Sheets) (0) | 2023.02.01 |
|---|---|
| 개발환경 설정 - Webpack (2) | 2022.12.28 |
| 크로스 브라우징 (Cross browsing) (0) | 2022.12.26 |
| 웹 브라우저의 동작 순서 (0) | 2022.12.26 |
| 코드 리팩토링와 클린 코드 (0) | 2022.12.26 |



